Resumo : neste tutorial, você aprenderá como usar o rotate()método JavaScript para girar objetos de desenho.
Introdução à API de tela JavaScript rotate()
Este rotate()é um método do contexto de desenho 2D. O método rotate() permite girar um objeto de desenho na tela.
Aqui está a sintaxe do rotate()método:
ctx.rotate(angle)Linguagem de código: CSS ( css )O rotate()método aceita um ângulo de rotação em radianos.
Se o ângulo for positivo, a rotação é no sentido horário. Caso o ângulo seja negativo, a rotação é no sentido anti-horário.
Para converter um grau em radiano, você usa a seguinte fórmula:
degree * Math.PI / 180Linguagem de código: JavaScript ( javascript )Ao adicionar uma rotação, o rotate()método usa a origem da tela como ponto central da rotação.
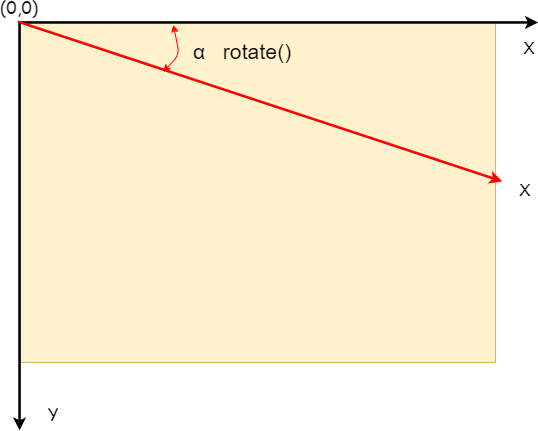
A imagem a seguir ilustra a rotação:

Se quiser alterar o ponto central de rotação, você precisa mover a origem da tela usando o translate()método.
Exemplo de rotação JavaScript()
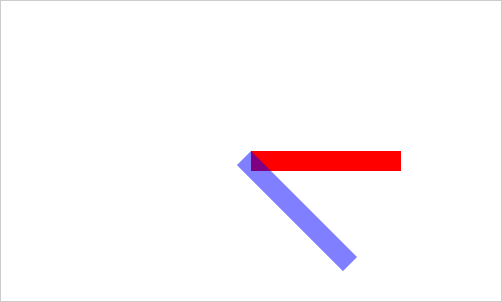
O exemplo a seguir desenha um retângulo vermelho começando no centro da tela. Em seguida, ele traduz a origem da tela para o centro da tela e desenha o segundo retângulo com uma rotação de 45 graus:
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Linguagem de código: HTML, XML ( xml )JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
// rectangle's width and height
const width = 150,
height = 20;
// canvas center X and Y
const centerX = canvas.width / 2,
centerY = canvas.height / 2;
const ctx = canvas.getContext('2d');
// a red rectangle
ctx.fillStyle = 'red';
ctx.fillRect(centerX, centerY, width, height);
// move the origin to the canvas' center
ctx.translate(centerX, centerY);
// add 45 degrees rotation
ctx.rotate(45 * Math.PI / 180);
// draw the second rectangle
ctx.fillStyle = 'rgba(0,0,255,0.5)';
ctx.fillRect(0, 0, width, height);
}Linguagem de código: JavaScript ( javascript )Aqui está o link de demonstração.
Saída:

Resumo
- Use
rotate()o método JavaScript para girar um objeto de desenho em uma tela.