Resumo : neste tutorial, você aprenderá como usar a scale()API JavaScript Canvas para dimensionar objetos de desenho de maneira eficaz.
Introdução à escala JavaScript () API Canvas
Este scale()é um método do contexto de desenho 2D. O scale()método adiciona uma transformação de escala às unidades da tela horizontalmente e/ou verticalmente.
A unidade padrão na tela é um pixel. A transformação de escala altera esse padrão.
Por exemplo, um fator de escala de 0,5 alterará o tamanho da unidade para 0,5 pixels. Da mesma forma, um fator de escala de 2 aumentará o tamanho da unidade para dois pixels.
Quando o tamanho da unidade é dimensionado, as formas também são desenhadas nas novas unidades.
O seguinte ilustra o scale()método:
ctx.scale(x, y)Linguagem de código: CSS ( css )O scale()método aceita dois parâmetros:
xé o fator de escala na direção horizontal.yé o fator de escala na direção vertical.
Exemplos de escala JavaScript()
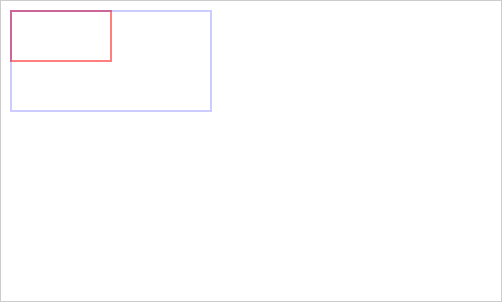
O exemplo a seguir desenha primeiro um retângulo começando com (10,10)uma largura de 100 pixels e uma altura de 50 pixels. Em seguida, ele adiciona um fator de escala de 2 à tela, tanto vertical quanto horizontalmente. Por fim, desenha o retângulo com a mesma largura e altura. No entanto, o segundo retângulo é quatro vezes maior que o primeiro devido à transformação de escala.
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Linguagem de código: HTML, XML ( xml )JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
// rectangle width and height
const width = 100,
height = 50;
// starting point
const x = 10,
y = 10;
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.strokeRect(x, y, width, height);
ctx.scale(2, 2);
ctx.strokeStyle = 'rgba(0,0,255,.2)';
ctx.strokeRect(x / 2, y / 2, width, height);
}Linguagem de código: JavaScript ( javascript )Saída:

Aqui está o link de demonstração .
Resumo
- Use o JavaScript
scale()para adicionar uma transformação de escala às unidades de tela horizontalmente e/ou verticalmente