Para obter o elemento mais próximo por um seletor, você usa o element.closest()método:
const closestElement = targetElement.closest(selector);
Linguagem de código: JavaScript ( javascript )O closest()método começa com targetElemente sobe até a árvore DOM até encontrar o elemento que corresponde a selector. O método retorna nullse tal elemento não existir.
Veja o seguinte documento HTML:
<html>
<head>
<title>JavaScript closest() example</title>
</head>
<body>
<ul id="one" class="level-1">
<li class="top-1">Home</li>
<li id="ii" class="top-2">Products
<ul class="level-2">
<li class="category-1">Clothing</li>
<li class="category-2">Electronics
<ul class="level-3">
<li class="product-1">Camera</li>
<li class="product-2">Computer</li>
<li class="product-3">Phone</li>
</ul>
</li>
<li class="category-3">Kitchen</li>
</ul>
</li>
<li class="top-3">About</li>
</ul>
<script src="js/app.js"></script>
</body>
</html>Linguagem de código: HTML, XML ( xml )O código a seguir seleciona o item da lista com a classe categoria-1 e altera a cor do item da lista para vermelho:
// start from the category-1
const e = document.querySelector("li.category-1");
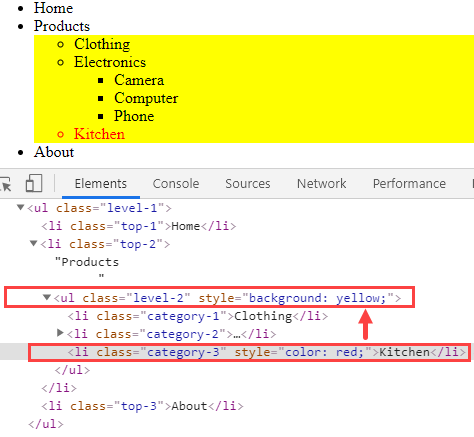
e.style.color = 'red';Linguagem de código: JavaScript ( javascript )O código a seguir seleciona o <ul>elemento mais próximo do elemento selecionado e altera o plano de fundo do elemento selecionado para amarelo:
// highlight the closet element
const closet = e.closest("ul");
closet.style.background = 'yellow';Linguagem de código: JavaScript ( javascript )A imagem a seguir mostra a saída:

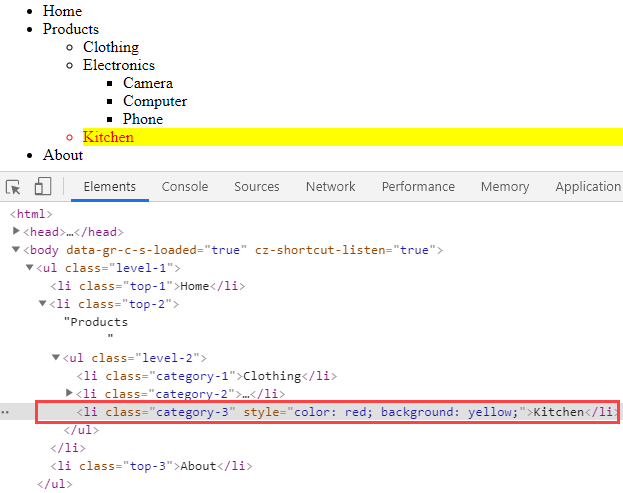
O seguinte seleciona o elemento de item de lista mais próximo. O método mais próximo() começa com o elemento alvo. Como o elemento alvo corresponde ao seletor, o método mais próximo() interrompe a pesquisa:
// start from the category-1
const e = document.querySelector("li.category-3");
e.style.color = 'red';
// highlight the closet element
const closet = e.closest("li");
closet.style.background = 'yellow';Linguagem de código: JavaScript ( javascript )Saída: