Resumo : neste tutorial, você aprenderá como obter o primeiro elemento filho, o último elemento filho e todos os filhos de um elemento especificado.
Suponha que você tenha o seguinte fragmento HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Get Child Elements</title>
</head>
<body>
<ul id="menu">
<li class="first">Home</li>
<li>Products</li>
<li class="current">Customer Support</li>
<li>Careers</li>
<li>Investors</li>
<li>News</li>
<li class="last">About Us</li>
</ul>
</body>
</html>Linguagem de código: HTML, XML ( xml )Obtenha o primeiro elemento filho
Para obter o primeiro elemento filho de um elemento especificado, você usa a firstChildpropriedade do elemento:
let firstChild = parentElement.firstChild; Linguagem de código: JavaScript ( javascript )Se parentElementnão tiver nenhum elemento filho, o firstChildretorno é null.
A firstChildpropriedade retorna um nó filho que pode ser qualquer tipo de nó, como um nó de elemento, um nó de texto ou um nó de comentário.
O script a seguir mostra o primeiro filho do #menuelemento:
let content = document.getElementById('menu');
let firstChild = content.firstChild.nodeName;
console.log(firstChild);Linguagem de código: JavaScript ( javascript )Saída:
#textLinguagem de código: CSS ( css )A janela Console é exibida #textporque um nó de texto é inserido para manter o espaço em branco entre a abertura <ul>e <li>as tags. Este espaço em branco cria um #textnó.
Observe que qualquer espaço em branco, como um único espaço, vários espaços, retornos e tabulações criará um #textnó. Para remover o #textnó, você pode remover os espaços em branco da seguinte maneira:
<article id="content"><h2>Heading</h2><p>First paragraph</p></article>Linguagem de código: HTML, XML ( xml )Ou para obter o primeiro filho apenas com o nó Element, você pode usar a firstElementChildpropriedade:
let firstElementChild = parentElement.firstElementChild;Linguagem de código: JavaScript ( javascript )O código a seguir retorna o primeiro item da lista que é o primeiro elemento filho do menu:
let content = document.getElementById('menu');
console.log(content.firstElementChild);Linguagem de código: JavaScript ( javascript )Saída:
<li class="first">Home</li>Linguagem de código: HTML, XML ( xml )Neste exemplo:
- Primeiro, selecione o
#menuelemento usando ogetElementById()método. - Segundo, obtenha o primeiro elemento filho usando a
firstElementChildpropriedade.
Obtenha o último elemento filho
Para obter o último elemento filho de um nó, você usa a lastChildpropriedade:
let lastChild = parentElement.lastChild; Linguagem de código: JavaScript ( javascript )Caso o parentElementnão possua nenhum elemento filho, o lastChildretorno é null.
A lastChildpropriedade retorna o último nó de elemento, nó de texto ou nó de comentário. Se quiser selecionar apenas o último elemento filho com o tipo de nó de elemento, use a lastElementChildpropriedade:
let lastChild = parentElement.lastElementChild;Linguagem de código: JavaScript ( javascript )O código a seguir retorna o item da lista que é o último elemento filho do menu:
let menu = document.getElementById('menu');
console.log(main.lastElementChild);Linguagem de código: JavaScript ( javascript )Saída:
<li class="last">About Us</li>Linguagem de código: HTML, XML ( xml )Obtenha todos os elementos filhos
Para obter uma vida NodeListde elementos filhos de um elemento especificado, você usa a childNodespropriedade:
let children = parentElement.childNodes;Linguagem de código: JavaScript ( javascript )A childNodespropriedade retorna todos os elementos filhos com qualquer tipo de nó. Para obter o elemento filho apenas com o tipo de nó do elemento, você usa a childrenpropriedade:
let children = parentElement.children;Linguagem de código: JavaScript ( javascript )O exemplo a seguir seleciona todos os elementos filhos do elemento com o Id main:
let menu = document.getElementById('menu');
let children = menu.children;
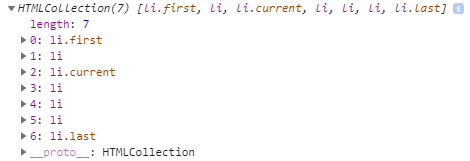
console.log(children);Linguagem de código: JavaScript ( javascript )Saída:

Resumo
- O
firstChildelastChildretorna o primeiro e o último filho de um nó, que pode ser qualquer tipo de nó, incluindo nó de texto, nó de comentário e nó de elemento. - O
firstElementChildelastElementChildretorna o primeiro e o último nó Element filho. - O
childNodesretorna um liveNodeListde todos os nós filhos de qualquer tipo de nó de um nó especificado. Os filhos retornam todos osElementnós filhos de um nó especificado.