Resumo : neste tutorial, você aprenderá como obter a dimensão atual computada de um elemento, incluindo largura e altura.
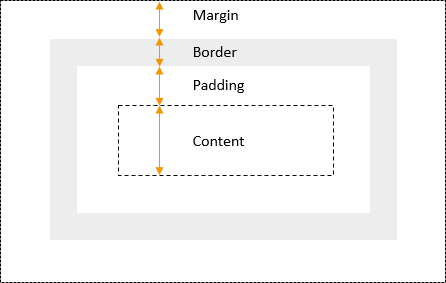
A imagem a seguir exibe o modelo de caixa CSS que inclui um elemento de bloco com conteúdo, preenchimento, borda e margem:

Para obter a largura e a altura do elemento que inclui o preenchimento e a borda, você usa as propriedades offsetWidthe offsetHeightdo elemento:
let box = document.querySelector('.box');
let width = box.offsetWidth;
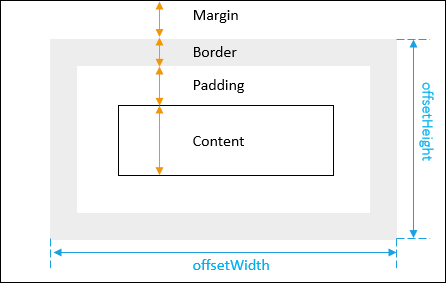
let height = box.offsetHeight;Linguagem de código: JavaScript ( javascript )A imagem a seguir ilustra o offsetWidthe offsetHeightde um elemento:

Veja o exemplo a seguir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting the Width and Height of an Element</title>
</head>
<body>
<div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"></div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log({ width, height });
</script>
</body>
</html>Linguagem de código: HTML, XML ( xml )Saída:
{width: 122, height: 172}Linguagem de código: CSS ( css )Neste exemplo:
- A largura é 100px
- A borda tem 1px de cada lado, então 2px para ambos
- O preenchimento é de 10px de cada lado, então 20px para ambos
Portanto, a largura total é de 12px. Da mesma forma, a altura é 172px.
Para obter a largura e a altura de um elemento como ponto flutuante após a transformação CSS, você usa o getBoundingClientRect()método do elemento DOM. Por exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting the Width and Height of an Element</title>
</head>
<body>
<div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"></div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log({ width, height });
const domRect = box.getBoundingClientRect();
console.log(domRect);
</script>
</body>
</html>Linguagem de código: HTML, XML ( xml )Saída:
{width: 122, height: 172}
DOMRect {x: 7.997685432434082, y: 7.997685432434082, width: 121.95602416992188, height: 171.95602416992188, top: 7.997685432434082, …}Linguagem de código: CSS ( css )largura do cliente e altura do cliente
Para obter a largura e a altura do elemento que inclui preenchimento, mas sem a borda, você usa as propriedades clientWidthe :clientHeight
let box = document.querySelector('.box');
let width = box.clientWidth;
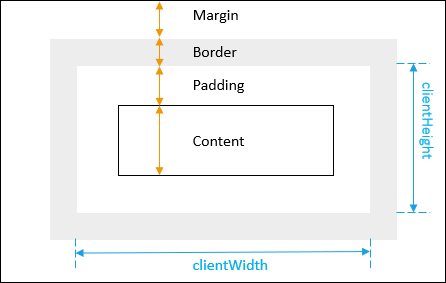
let height = box.clientHeight;Linguagem de código: JavaScript ( javascript )A imagem a seguir ilustra o clientWidthe clientHeightde um elemento:

Para obter a margem de um elemento, você usa o getComputedStyle()método:
let box = document.querySelector('.box');
let style = getComputedStyle(box);
let marginLeft = parseInt(style.marginLeft);
let marginRight = parseInt(style.marginRight);
let marginTop = parseInt(style.marginTop);
let marginBottom = parseInt(style.marginBottom);Linguagem de código: JavaScript ( javascript )Para obter a largura da borda de um elemento, você usa a propriedade do styleobjeto retornado pelo getComputedStyle()método:
let box = document.querySelector('.box');
let style = getComputedStyle(box);
let borderTopWidth = parseInt(style.borderTopWidth) || 0;
let borderLeftWidth = parseInt(style.borderLeftWidth) || 0;
let borderBottomWidth = parseInt(style.borderBottomWidth) || 0;
let borderRightWidth = parseInt(style.borderRightWidth) || 0;
Linguagem de código: JavaScript ( javascript )Para obter a altura e largura da janela, use o seguinte código:
let width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
let height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Linguagem de código: JavaScript ( javascript )Resumo
- Use as propriedades offsetWidth e offsetHeight do elemento DOM para obter a largura e a altura.