Resumo : neste tutorial, você aprenderá sobre o match()método JavaScript String para comparar uma string com uma expressão regular.
Para entender como o match()método funciona e como utilizá-lo de forma eficaz, você deve ter o conhecimento básico de expressão regular .
Introdução ao método match() JavaScript
O método String match()compara uma string com uma expressão regular :
str.match(regexp);
Linguagem de código: JavaScript ( javascript )Se regexpnão for uma expressão regular, match()irá convertê-la em uma expressão regular usando o RegExp()construtor. O match()retorna um array dependendo se a expressão regular usa o sinalizador global ( g) ou não:
- Se
regexpusar ogsinalizador, omatch()método retornará um array contendo todas as correspondências. O resultado não contém os grupos de captura. - Se
regexpnão usar ogsinalizador, omatch()método retornará a primeira correspondência e seus grupos de captura relacionados. O resultado da correspondência é o mesmo resultado dasRegExp.exec()propriedades adicionais. Veja o exemplo abaixo para obter detalhes.
O match()retorno nullse não encontrar nenhuma correspondência.
Método JavaScript Regex match ()
Vejamos alguns exemplos de uso do match()método.
1) Usando o método JavaScript regex match() com a expressão que possui o sinalizador global
O exemplo a seguir mostra como usar o match()método com o sinalizador global ( g). Ele retorna uma série de correspondências:
let str = "Price: $5–$10";
let result = str.match(/\$\d+/g);
console.log(result);
Linguagem de código: JavaScript ( javascript )Saída:
["$5", "$10"]
Linguagem de código: JavaScript ( javascript )Neste exemplo, match()procura qualquer número que siga o $sinal.
2) Usando o método JavaScript regex match() com a expressão que possui o sinalizador global
O exemplo a seguir ilustra como usar o match()método com uma expressão regular que não possui um sinalizador global. Ele retorna uma matriz da primeira correspondência com propriedades adicionais.
let str = "Price: $5–$10";
let result = str.match(/\$\d+/);
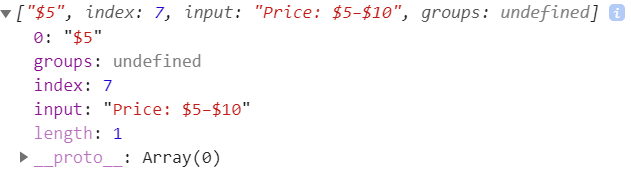
console.log(result);
Linguagem de código: JavaScript ( javascript )Saída:

As propriedades adicionais são:
index: é o índice no qual a correspondência foi encontrada.input: uma cópia da string de pesquisa.groups: é o objeto de grupos de captura nomeados cujas chaves e valores são os nomes e os grupos de captura respectivamente. Neste exemplo, éundefinedporque definimos quaisquer grupos de captura nomeados.
3) Usando o método JavaScript Regex match() com o grupo de captura nomeado
A seguir mostramos como usar o match()método com um grupo de captura nomeado . Ele captura "yellow"em um grupo chamado "color":
let str = 'I like yellow color palette!';
let re = /(?<color>yellow) color/;
let result = str.match(re);
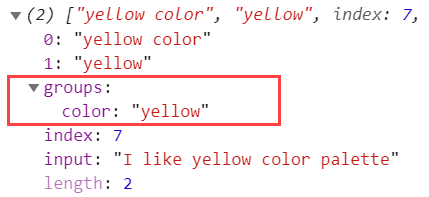
console.log(result);
Linguagem de código: JavaScript ( javascript )Saída:

Neste tutorial, você aprendeu como usar o match()método JavaScript String para comparar uma string com uma expressão regular.