Resumo : neste tutorial, você aprenderá sobre editores de código JavaScript e como instalar o Visual Studio Code para codificação de JavaScript.
Editores de código JavaScript populares
Para editar o código-fonte JavaScript, você precisa de um editor de texto simples, como o Bloco de Notas no Windows. No entanto, para simplificar e acelerar a digitação do código JavaScript, você precisa de um editor de código JavaScript.
Além dos recursos básicos de edição, um editor de código JavaScript fornece destaque de sintaxe, recuo, preenchimento automático e funcionalidade de correspondência de chaves. Alguns editores também permitem depurar JavaScript.
A seguir estão alguns editores de código JavaScript populares:
Observe que todos esses editores JavaScript são gratuitos. Por questão de escolha, usaremos o Visual Studio Code.
Código do Visual Studio
Visual Studio Code é um editor de código gratuito e de código aberto desenvolvido pela Microsoft. O código do Visual Studio costuma ser chamado de código VS.

O VS Code funciona em plataformas incluindo Windows, Linux e macOS.
O VS Code é altamente personalizável. Ele permite alterar o tema, os atalhos de teclado e as preferências. Possui muitas extensões úteis que adicionam funcionalidades extras ao editor.
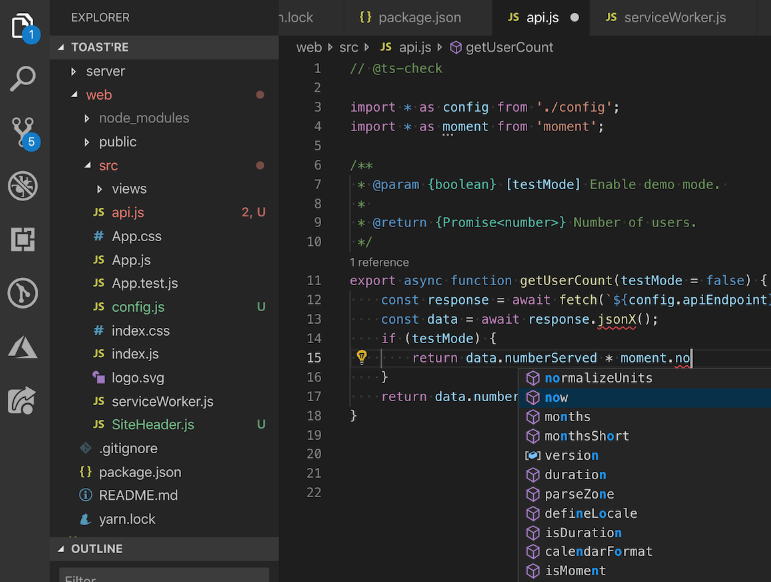
O VS Code inclui suporte integrado para JavaScript, que inclui IntelliSense, depuração, formatação, navegação de código, refatoração e muitos outros recursos avançados de linguagem.
Para aprender todos os recursos suportados pelo código VS, verifique o JavaScript no Visual Studio Code .
Baixe o código do Visual Studio
Para baixar o Visual Studio Code, acesse o seguinte link de download:
Baixe o código do Visual Studio
Instalando o código do Visual Studio
Configurar o Visual Studio Code é fácil e rápido. É um download pequeno para que você possa instalá-lo em poucos minutos.
A) Janelas
Para instalar o VS Code no Windows, siga estas etapas:
- Primeiro, execute o instalador a partir do arquivo baixado.
- Em seguida, abra o código do Visual Studio.
Observe que o instalador adicionará o código do Visual Studio ao seu arquivo %PATH%. Isso permitirá que você digite o comando code .para iniciar o VS Code nessa pasta.
B) macOS
Você segue estas etapas para instalar o VS Code no macOS:
- Primeiro, clique duas vezes no arquivo baixado para expandir o conteúdo.
- Em seguida, arraste o aplicativo Visual Studio Code para Aplicativos para disponibilizá-lo na barra de ativação.
Instalando a extensão Live Server
A extensão do servidor ativo permite iniciar um servidor local de desenvolvimento com o recurso de recarga a quente para páginas estáticas. Depois de alterar o código JavaScript, não será necessário atualizar a página para ver as alterações.
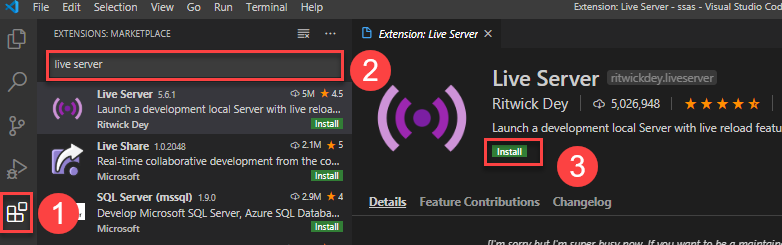
Para instalar a extensão Live Server, siga estas etapas:
- Primeiro, clique em Extensões.
- Em segundo lugar, procure o Live Server e selecione a extensão Live Server na lista.
- Por fim, clique no botão Instalar.

Neste tutorial, você aprendeu sobre o editor de código JavaScript e como instalar o Visual Studio Code para editar o código-fonte JavaScript.