Resumo : neste tutorial, você aprenderá como abrir a aba Console das ferramentas de desenvolvimento web para visualizar as mensagens.
As ferramentas de desenvolvimento Web permitem testar e depurar o código JavaScript. As ferramentas de desenvolvimento web são frequentemente chamadas de devtools.
Navegadores modernos, como Google Chrome, Firefox, Edge, Safari e Opera, fornecem ferramentas de desenvolvimento como recursos integrados.
Geralmente, os devtools permitem que você trabalhe com uma variedade de tecnologias da web, como HTML, CSS, DOM e JavaScript.
Neste tutorial, você aprenderá como abrir a guia Console do devtools para visualizar mensagens geradas por JavaScript.
Google Chrome
Primeiro, abra o arquivo devtools.html .
O devtools.htmlarquivo possui o seguinte código JavaScript:
<script>
console.log('Hello, devtools!');
// the following code causes an error
let greeting = msg;
</script>
Linguagem de código: HTML, XML ( xml )Em segundo lugar, pressione F12no Windows ou Cmd+Opt+Jse estiver no Mac.
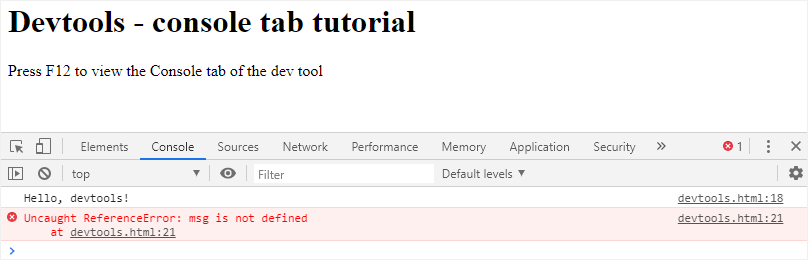
Os devtools abrirão a guia Console por padrão. Isso parecerá assim:

A primeira mensagem é 'Hello, DevTools!'a saída do seguinte comando:
console.log('Hello, DevTools!');Linguagem de código: JavaScript ( javascript )Para gerar o valor da variável , você usa o console.log()método a seguir. Por exemplo:
let message = 'Good Morning!';
console.log(message);Linguagem de código: JavaScript ( javascript )A segunda mensagem que aparece na guia Console é um erro.
Uncaught ReferenceError: msg is not definedLinguagem de código: JavaScript ( javascript )Isso ocorre porque a variável msgnão foi definida no código, mas foi referenciada na atribuição.
Agora, você pode ver as mensagens normais emitidas pelas console.log()mensagens de erro. É o suficiente para começar. Iremos nos aprofundar nos devtools no tutorial posterior.
Raposa de fogo e borda
Normalmente, você abre a guia Console dos devtools no Firefox e Edge usando F12. Eles têm interfaces de usuário semelhantes.
Safári
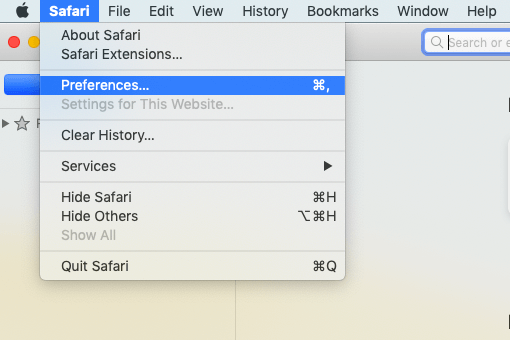
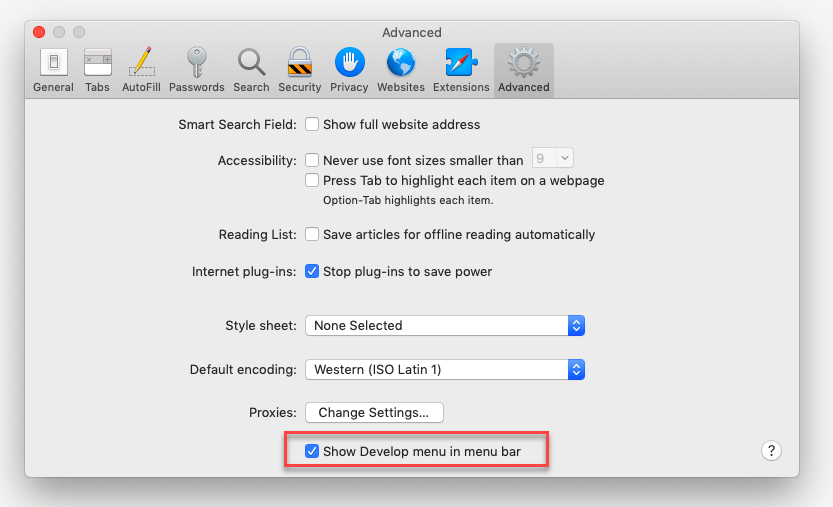
Se você estiver usando o navegador Safari no Mac, primeiro será necessário ativar o menu do desenvolvedor:


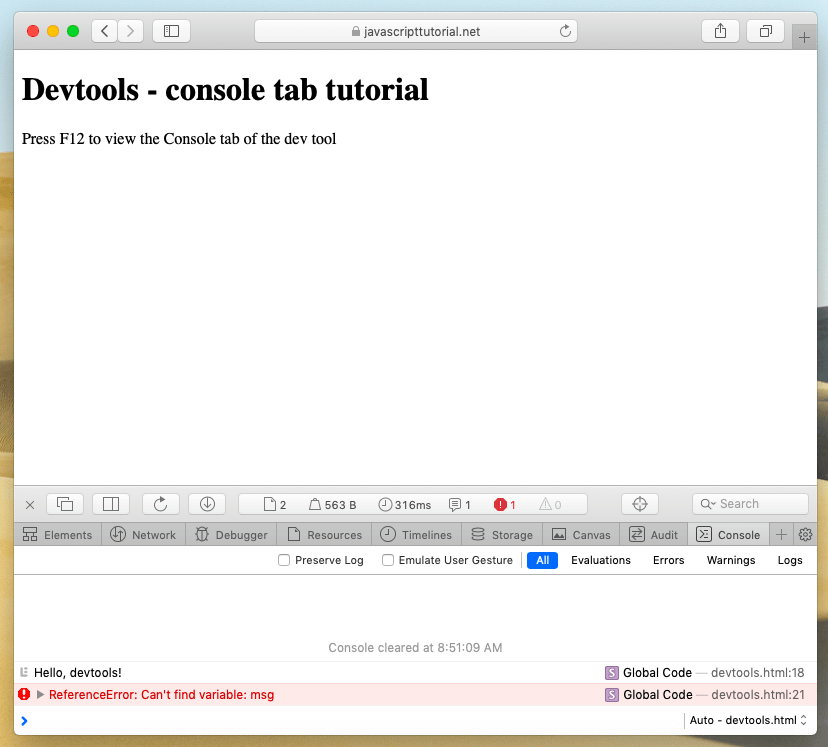
E então pressione Cmd+Opt+Cpara alternar a janela do Console:

Neste tutorial, você aprendeu como abrir a guia Console do devtools para verificar mensagens emitidas por código JavaScript.